Set up Custom URL for SMS Secure Chat Links
Overview
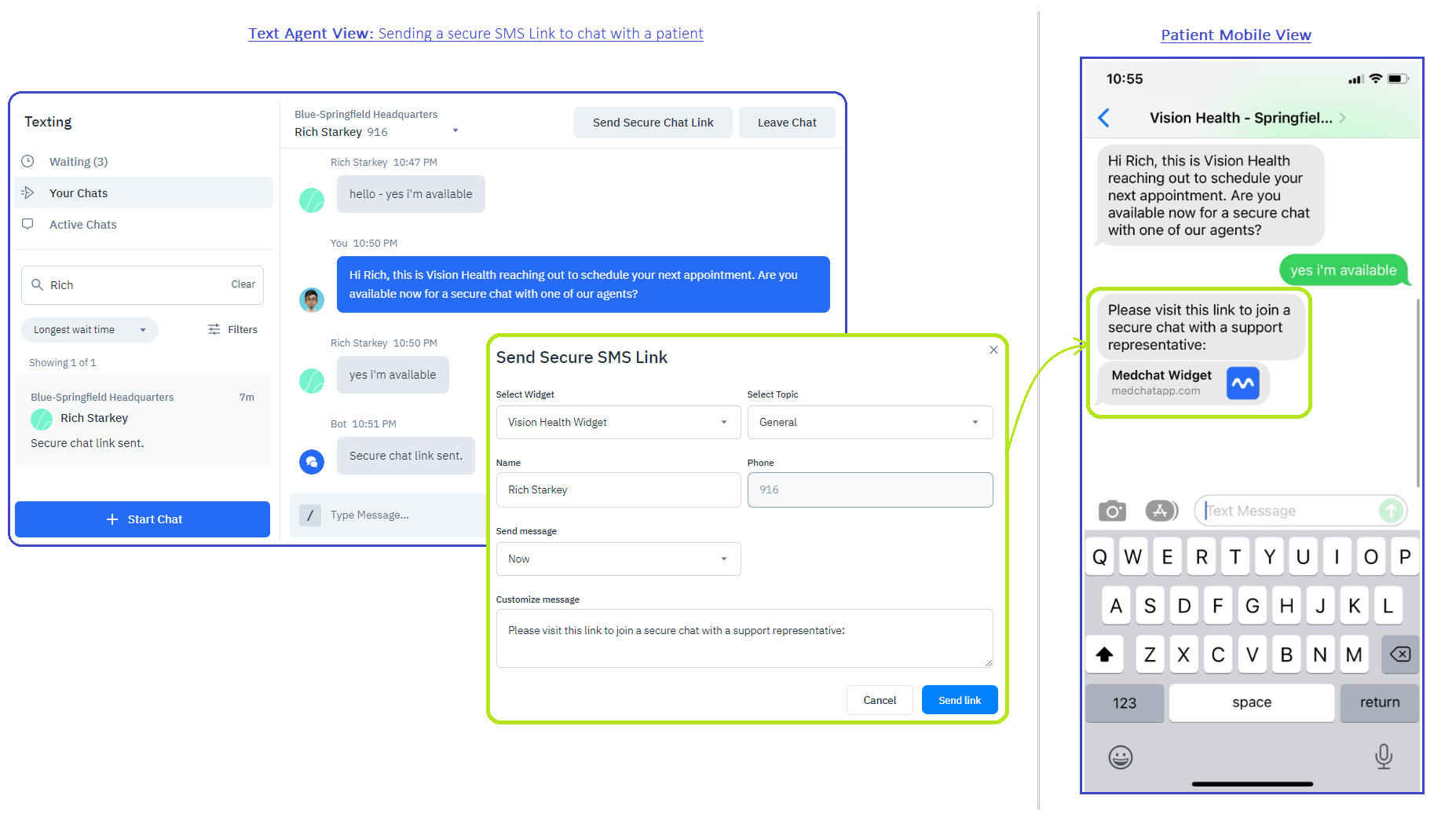
Among the key features supported by MedChat is your team's ability to send text messages to a patient's mobile device. This includes generating a Secure SMS link that will route patients to a secure Live Chat or Chatbot interaction.
By default, the secure link received by patients will display a 'MedChat' URL (see the image below):

Patients receive Secure SMS Link with a MedChat URL
If you wish to display a custom URL for your secure chat links -- such as using your organization's domain in its place -- then you can customize them by following the process below:
Step 1: Stand up a secure landing page where your SMS links will route to
Step 2: Send the landing page's URL to MedChat
Step 3: Wait for MedChat's confirmation that the custom URL has been configured for your organization
Details for each step are provided below.
Step 1: Stand up a landing page
You'll first need to stand up a secure landing page within your organization's domain. This is where your patients will be routed when they click on the Secure SMS Links your team generates from MedChat's Texting feature.
a. Add a meta element in your landing page's <head> to ensure proper sizing of your widget:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover"/>
b. Add your iframe element inside your landing page's <body> tag:
<iframe src="" id="medchatframe"></iframe>
c. Insert JavaScript code that will grab a query parameter value of 'chatInviteCode'. The chatInviteCode will reference chat details generated during the creation of the Secure SMS Link, including the Widget and Topic IDs, Invite ID, and Recipient name. SeeJavaScript snippet below for a working sample.
Note: If you decide to put all your landing page code in the HTML file, make sure to define your iframe element ahead of the JavaScript code.
d. Update the iframe source URL inside your <script> tag to match 'medchatapp.com/api/smschats/chatinvites/{chatInviteCode}'.
Make sure to replace the placeholder string with the actual query parameter value of thechatInviteCode.
e. Set a default Widget (Optional) for your landing page in cases where the invite code is missing or invalid by including an else statement in your JavaScript that includes the MedChat URL with your Widget's API Key. If you don't want a default widget, you can exclude the else statement, which will result in a blank landing page if the invite code is missing or invalid.
else { document.getElementById('medchatframe').src = "https://medchatapp.com/widget/{Your_WidgetAPI_Key}" }
Sample Code
Please see below for a sample code snippet you can use to implement the landing page requirements:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover"/>
</head>
<body>
<iframe src="" id="medchatframe"></iframe>
</body>
</html>let params = (new URL(document.location)).searchParams;
let inviteCode = params.get('chatInviteCode');
const defaultWidgetKey = '{Your_WidgetAPI_Key}';
let widgetKey = params.get('widgetKey');
if (inviteCode) {
document.getElementById('medchatframe').src = "https://medchatapp.com/api/smschats/chatinvites/" + inviteCode;
} else {
document.getElementById('medchatframe').src = `https://medchatapp.com/widget/${widgetKey ?? defaultWidgetKey}`
}#medchatframe {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
border: none;
width: 100%;
height: 100%;
}Note: You can set up your HTML and CSS however you wish, so long as a) your JavaScript performs the concatenation requirements detailed above, b) your HTML head contains the meta element mentioned above, and c) the iframe element is defined ahead of your JavaScript. The current CSS sample above mimics the format of a standalone MedChat Widget.
Step 2: Send the landing page URL to MedChat
Once your landing page is ready, send its URL to [email protected].
Custom URL for your Organization OR for a specific WidgetPlease note that you can use a single Custom URL for all MedChat Secure Links generated within your Organization, but you can also customize them for each Widget as needed.
If you plan to use the same domain/URL for all your SMS links, then you'll only need to supply MedChat with one address. If you wish to use different URLs per Widget, then you'll need to supply your Widget Name(s) and the respective URLs you want to use for each of them.
Step 3: Wait for MedChat confirmation
The MedChat Team will reach out to you once the custom URLs are setup for your Organization (or Widgets). From that point forward, your Secure Links to patients should display the requested custom URL.
For more information about MedChat's Texting feature, please visit MedChat's in-app Help Center.
Updated 4 months ago
